Správny výber farieb na web je dlhodobo pálčivý problém nejedného dizajnéra. Každý dizajnér totiž podlieha požiadavkám klienta, ako by mal jeho web vyzerať. Niekedy ustúpiť nie je kam, no rozhodne tento článok môžete ukázať klientovi a poukázať aké sú korektné možnosti pri vytváraní webových stránok.
Ak chceme mať webové stránky bez penalizácie sú tu možnosti, stačí si len správne vybrať vašu farbu a dizajnovo ju prispôsobiť k webu. Ak to nerobíte, webu hrozí penalizácia za nedodržanie noriem WCAG 2.1. Je to norma ktorá chráni slabozraké a nevidiace osoby. Penalizácie nie sú presne stanovené, preto môžu mať rôzny rozsah a rôzny význam od umiestnenia vo vyhľadávaní až po blokovanie celého webu.
Výber farieb na web
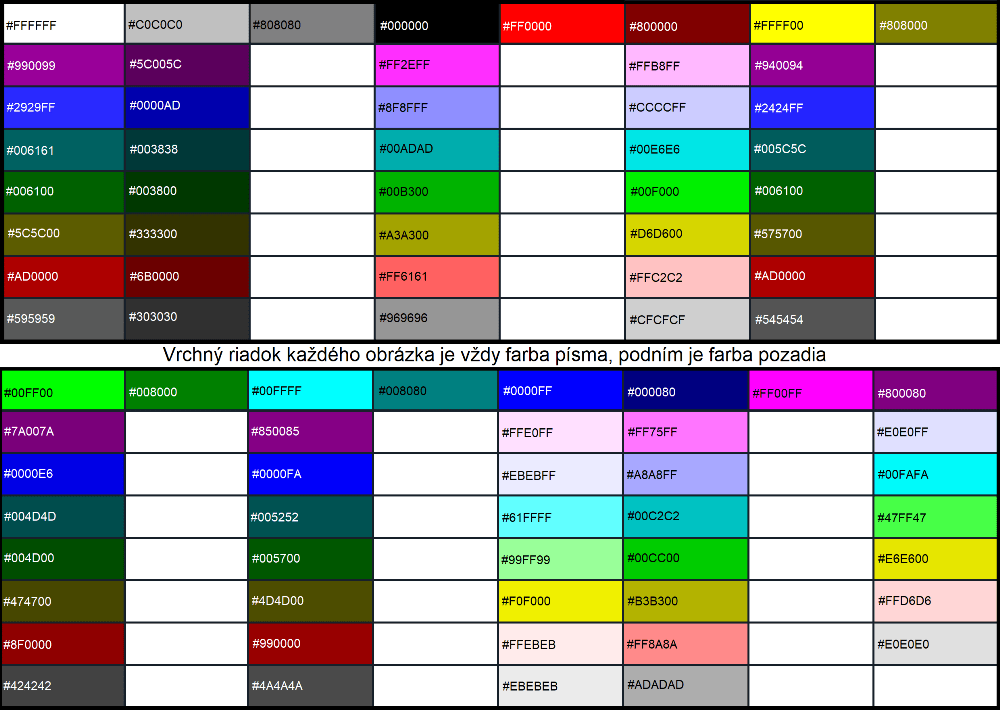
Pripravil som pre vás tabuľku s RGBA farebnou škálou, ktorá vám napovie, ktoré farby k sebe pasujú aby neporušovali normy. Na obrázku sú zoradené systematicky: Na vrchu je vždy farba písma a pod prvým riadkom farby pozadia. Ako sami vidíte sú tu aj farby ktoré na webe jednoducho nemôžeme použiť pretože nemajú k sebe kontrastný pomer inej farby. Kontrastný pomer začína vždy v pomere 7:1, takže ak je kontrast viac ako 7.02:1 je to v poriadku a takýto typ písma je použiteľný proti pozadiu. Menej je už problém. Prosím neskúšajte ich inak kombinovať. Biele prázdne políčka totiž znamenajú, že k tejto farbe nie je spárovaná žiadna iná farba ktorá by mala kontrastný pomer.
Správny výber farieb na web sa týka aj obrázkov do ktorých píšeme text priehľadne. Všetky roboty vyhľadávačov totiž vedia určiť farebnú škálu priamo za textom, aj keď ide o fotografiu. Žiaľ my taký nástroj na meranie farebnosti konkrétneho výrezu nemáme k dispozícii, preto je nutné zodpovedne voliť farbu písma, aby text bol čitateľný aj pre slabozrakých. Takéto usporiadanie farebnej škály je aj mojou činnosťou vykonávania pre audit webu, o ktorom píšem v tomto článku.
Zoznam základných použitých farieb
V prvom obrázku:
White: #FFFFFF
Silver: #C0C0C0
Gray: #808080
Black: #000000
Red: #FF0000
Maroon: #800000
Yellow: #FFFF00
Olive: #808000
V druhom obrázku:
Lime: #00FF00
Green: #008000
Aqua: #00FFFF
Teal: #008080
Blue: #0000FF
Navy: #000080
Fuchsia: #FF00FF
Purple: #800080

Klikni na link pre zväčšený náhľad.
Výber farieb na web ovplyvňuje norma WCAG 2.1
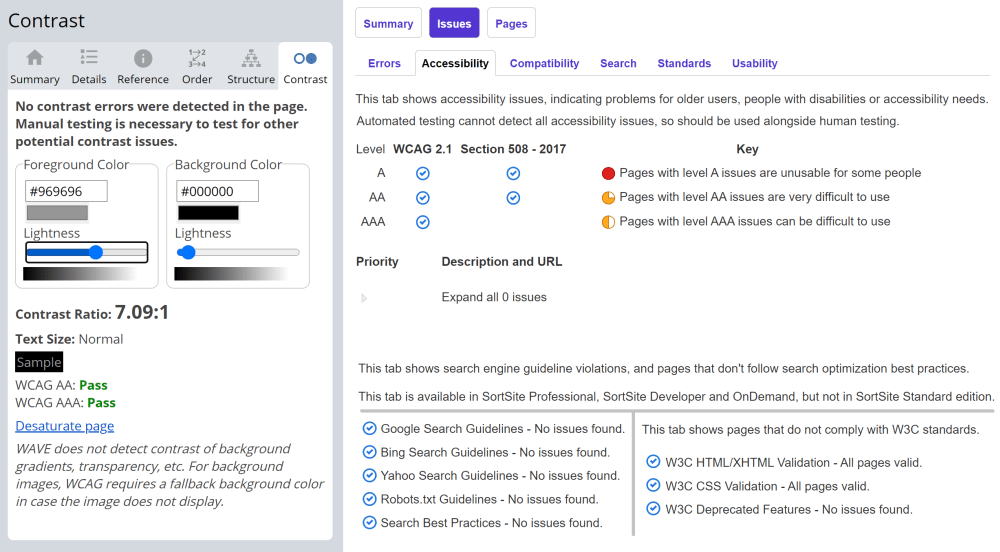
Ovplyvňuje to norma, ale všetko záleží na vás a vašom rozhodnutí ako vhodne vnímate farebnú škálu zobrazených farieb. Nesmejte sa! Videl som už dizajnéra ktorému zakázali šoférovať, lebo nerozozná červenú od oranžovej na semafóre v križovatke. Ale hlavne, že sa stal dizajnérom. Nechajme to tak a poďme sa venovať téme. Môj druhý obrázok ukazuje, čo všetko ovplyvňuje výber farieb. Dôležitým elementom je tu aj správne naladenie css vhodnými zápismi.

Klikni na link pre zväčšený náhľad.
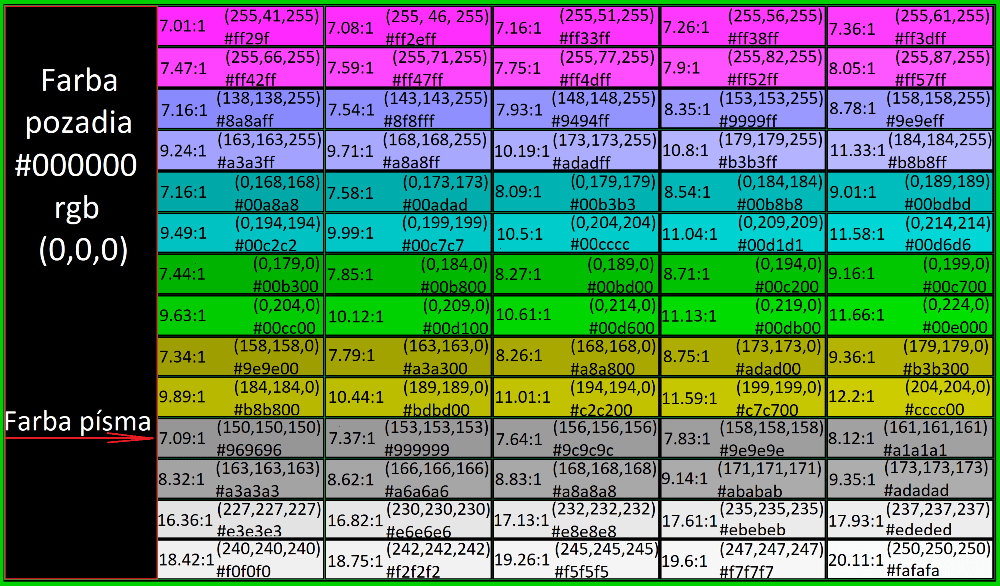
Prikladám ešte dva obrázky (dodatočne) aby ste zbytočne neskúmali aké farby k danému pozadiu môžete použiť. K čiernemu pozadiu patria tieto všetky farby.

Klikni na link pre zväčšený náhľad kontrastných farieb na web s čiernym pozadím.
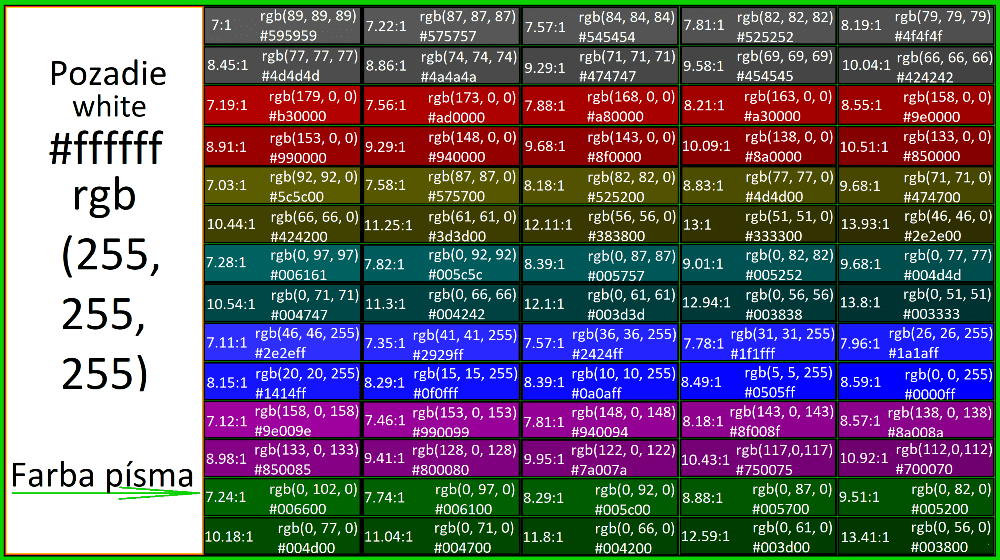
Druhý obrázok je pri použití bieleho pozadia. Takže všetky tieto farby sú použiteľné ako farby písma. Aby ste si však nemýlili farbu buttonu a farbu písma v ňom. Zväčša je farba písma v tlačítku farbou pozadia webu.

Klikni na link pre zväčšený náhľad kontrastných farieb na web s bielym pozadím.
To je zase ale iná téma na SEO audit webu na tejto ďalšej stránke. Či chcete alebo nie, je najlepšie riešenie urobiť globálne nastavenie pre všetky indexy webu pre rovnaké farebné zobrazenie pozadia. Nezabúdajte že blikanie rôznych farieb pri prekliku, môže byť nepríjemné a rušivé pri prezeraní webu. Tiež okrem slabozrakých, máme aj epileptikov ktorým takéto časté blikanie môže spôsobovať vyvolanie záchvatu.
Takzvaná zlatá farba písma je Olive #808000
Mnohým z vás práve táto farba učarovala. Je taká magická a tak dobre a honosne to vyzerá. Ale len vyzerá. Ako vidíte na obrázku práve táto farba nemá kontrastný pomer k žiadnej farbe. Nemá kontrastnú farbu ani keď zvolíte tmavší odtieň. Nič sa k nej nehodí. Ale veľa z vás ju tak radi používajú. Vystríham vás pred jej používaním v akejkoľvek kontrastnej podobe. Ak ju však veľmi potrebujete, treba sa len vynájsť a urobiť niečo čo obíde písanú formu. Takým riešením je napríklad urobiť obrázok s priehľadným pozadím a umiestniť obrázok tam kam si to želáte.
WCAG norma zatiaľ nevie posúdiť obrázky a je jedno či to bude png alebo responzívny jpg. Webp obrázok som zatiaľ neskúšal s rersponzívnym pozadím, tak tu to neviem povedať. No v každom prípade ak chcete niečourobiť farbičkami ktoré nemajú kontrastný pomer urobte si obrázok a jemu to bude jedno či má lebo mená hodnoty noriem.
Práca s farebnou škálou RGB alebo RGBA
Vyberať a dodržať správny výber farieb je hlboká „alchýmia“ a vyžaduje si veľkú trpezlivosť. Vašu trpezlivosť! No nespoliehajte sa na fakt, že sú aj správne zladené podľa normy. To teda nemusí byť a na to sa netreba spoliehať. Vždy si overte aké použijete pozadie a aké bude písmo textu. Aj tu však existuje ďalší problém.
Použitá farba pre nadpisy a rovnaká farba pre text nemusia splňovať normu. Ide o to že nadpisy sú zväčša hrubšie a výraznejšie a teda majú aj vyšší kontrast. U použitého písma a to záleží aj od použitia najrôznejších typov fontov a ich hrúbky textu. Takže opäť to môže spôsobovať technický problém. Vždy je treba zvoliť takú hrúbku písma aby bolo text príjemný na čítanie voľným okom ale aby splňoval ten základ pravidiel o ktorých som písal už vyššie. Skrátka a dobre, čím menej chýb v css štýloch tým bude vaša webová stránka rýchlejšia. Poznanie základov farebnej škály a reprezentácie na webe vám pomôže vytvárať atraktívne a fungujúce webové stránky.
Penalizácia za farebné prevedenie webu
Mimochodom, nespoliehajte sa na vizuálny zážitok farebného prevedenia na Facebooku alebo iných sociálnych sietí, či Googla samotného. Sú to sociálne siete a tie nebude nik blokovať za nejaké praktiky proti pravidlám. Veď ani Google nemá všetko ako má byť podľa noriem, no on sám seba predsa penalizovať nebude. Zato nám a našim webom priradí vždy nejakú tú penalizáciu za prehrešok.
Google, Yahoo, Bing, Zoznam a Seznam je to, čo všetci tak moc potrebujeme pre naše weby. Keď už tvoríme weby vždy sa nájde okamih, kedy sme donútení urobiť nejaký ten kompromis. Tak nech tých kompromisov je čo najmenej. Ak si neviete rady, píšte do komentára správu. Rád odpoviem ak budem na položenú otázku rozumieť textu správy, alebo otázky. Takže píšte zrozumiteľne.
Pre vás pripravil Pavol Knut Navrátil