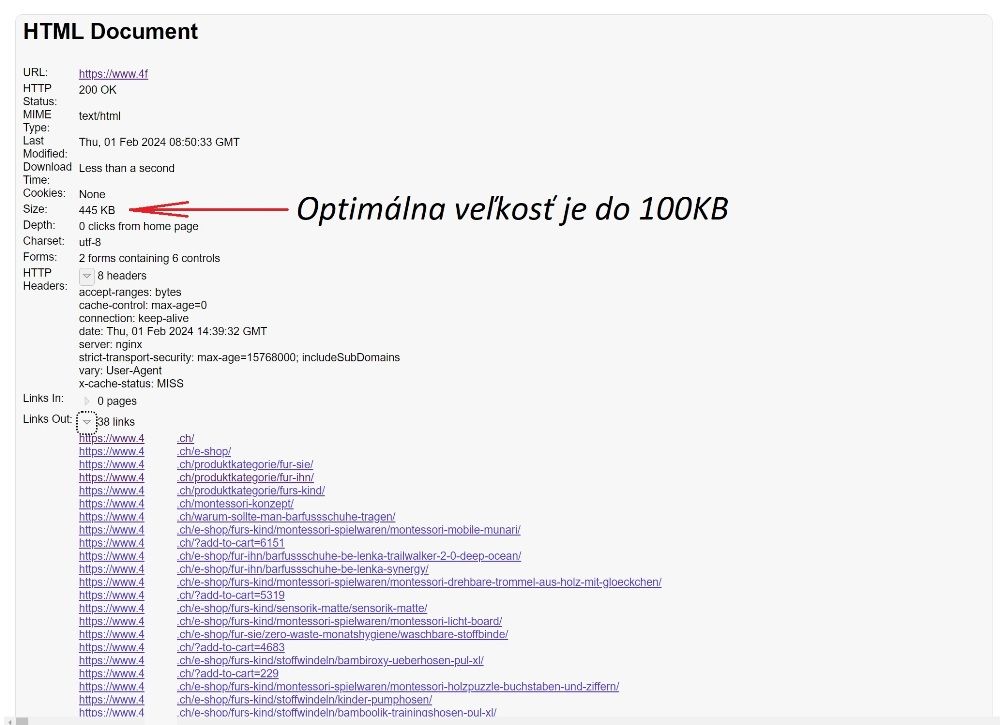
Audit webu robím takto ako vidíte v texte. Je to ilustrácia toho, čo všetko odhaľujem, kým dôjdem na koniec auditu. Čítajte možno sa niečo priučíte a odkukáte.
Audit webu ako hotový audit chýb
Prvok ARIA role=button je prázdny a nemá prístupný názov. Názov umožňuje čítačkám obrazovky vyjadriť, čo ovládací prvok robí. Ak chcete pridať meno, vykonajte jeden z nasledujúcich krokov. Názov odkazu umožňuje čítačkám obrazovky vyjadriť, čo odkazy robia. Ak neexistuje žiadny obsah odkazu alebo je obsah odkazu skrytý pomocou CSS, čítačky obrazovky nemajú čo čítať, preto si radšej prečítajte adresu URL. Ak chcete pridať meno, vykonajte jeden z nasledujúcich krokov:
Pridajte text medzi značky začiatku a konca prvku. Pridajte aria-label atribút.
Štýl CSS alebo okraja na tomto prvku sťažuje alebo znemožňuje zobrazenie obrysu zamerania odkazu. Neodstraňujte predvolený štýl obrysu a zmeňte akékoľvek štýly ohraničenia, aby ste
zabránili zakrytiu obrysu zamerania okolo zaostriteľných prvkov. Ďalšie informácie nájdete v časti :focus-visible. Použitie štýlu orámovania alebo obrysu, ktorý zakrýva zaostrovací krúžok, spôsobuje používateľom, ktorí používajú iba klávesnicu, problémy v: Chrome (zakrýva indikátor zaostrenia na odkazoch, tlačidlách, rozbaľovacích zoznamoch a ovládacích prvkoch rozsahu). Firefox (zakrýva indikátor zamerania na odkazoch). Outline-style:none alebo outline-width:0 border-width: širšie ako outline-width: border-width: širšie ako outline-width.
V audite webu sú odkazy
Pri audite webu sa stretávam najčastejšie s takouto definíciou target: Vyhnite sa určeniu nového okna ako cieľa prepojenia s target=_blank. Zobrazovanie nových okien bez varovania môže byť pre nevidiacich a mobilných používateľov veľmi mätúce. Niektoré čítačky obrazovky a mobilné zariadenia len veľmi málo naznačujú, že sa otvorila nová karta alebo okno. Ak sa nemôžete vyhnúť zobrazeniu nového okna, vložte do textu odkazu upozornenie „otvorí sa v novom okne“ alebo pridajte upozornenie k odkazu pomocou atribútu title, lebo aria-describedby atribútu.

Klikni pre zväčšený náhľad auditu webu
Uistite sa, že farby textu a pozadia majú kontrastný pomer 7:1.
Pre niektorých používateľov je ťažké prečítať svetlosivý text na bielom pozadí, tmavosivý text na čiernom pozadí a biely text na červenom pozadí. Kontrastný pomer by mal byť 7,1 alebo viac pre všetok ostatný text. Kontrastný pomer farby textu k farbe pozadia po kompozícii je: 4,88 s 4,88 s rgb (105,114,125) background: rgb (255,255,255) font-size: 10.50pt font-weight: 700 color: rgb (105,114,125) background: rgb (255,255,255) font-size: 10.50pt font-weight: 700.
Správny výber farieb na web s hotovým kontrastným pomerom nájdete na tejto adrese.
Audity webu vám zvýšia PageRank
Audity webu vám zvýšia vám hodnotenie, ale len ak opravíte všetko čo je napísané a zapísané. Používanie rel=nofollow interných odkazov oslabuje tok hodnotenia PageRank vašou stránkou. PageRank je distribuovaný medzi všetky odchádzajúce odkazy na stránke (vrátane nofollow odkazov), takže PageRank prúdiaci na interné nofollow odkazy zmizne. Ide o takéto odkazy mimo vašej url adresy. A mnohé iné. Použitie „rel=nofollow“ je výhradne používané pre URL stránky inej domény na ktorú odkazujete.
Zlá hodnota atribútu type. Syntax typu MIME: Typ média podľa definície v RFC 2616; to je zvyčajne požadovaný typ, za ktorým nasleduje „/“ znak, za ktorým nasleduje požadovaný podtyp, voliteľne nasledovaný jedným, alebo viacerými výskytmi znaku, „;“ za ktorým nasleduje parameter. Príklady: text/css, text/css;charset=utf-8. Očakával sa znak tokenu alebo „/“, ale videl som type=rocketlazyloadscript.
Audit webu je aj na súboroch
Audity webu prebiehajú aj v celkových chybách v súboroch:
Chyba overenia CSS. Neplatný selektor CSS v /wp-content/uploads/elementor/css/post-2887.css?ver=1706773722 Znak „{}“ je nadbytočný.
Duplikát id– rovnaké ID sa používa na viacerých prvkoch. id=wc-blocks-checkout-style-css, id=wc-blocks-checkout-style-css, id=astra-theme-css-css id=astra-theme-css-css, id=astra-google-fonts-css id musí byť vždy jedinečné a nesmie sa opakovať. Preto napríklad urobíme variantu id=astra-google-fonts-css a potom id=astra-google-fonts-css-a alebo id=astra-google-fonts-css-b.
Audit webu je aj správne vložený prvok „Search“. Prvok search nie je v tomto kontexte povolený ako podradený prvok. (link rel=“stylesheet“ href=“/wp-content/plugins/elementor-pro/assets/css/widget-theme-elements.min.css“><search role=“search“).
Seo audit webu patrí do auditu
Vynechanie atribútov img width alebo height atribútov spôsobí, že rozloženie stránky poskočí pri načítavaní obrázkov. Takzvaný „Jumping obrázkov“. To sťažuje čítanie stránky alebo klikanie počas jej načítavania. Opravte to pridaním atribútov šírky a výšky do img značky zodpovedajúcej rozmerom obrázka. V responzívnych rozloženiach zadanie width a height zabránenie skoku rozloženia, pretože prehliadač môže vopred vypočítať konečnú veľkosť obrázka, keď sa použije takýto CSS: img { max-width: 100%; height: auto } Pokúsim sa to ešte vysvetliť takto keď nie sú uvedené šírka a výška obrázka: Keď prehliadač dosatane požiadavku na zobrazenie musí obrázok prepočítať na požiadavku css aká má byť veľkosť zobrazenia. Aj toto je jeden z parametrov, ako donútiť aby bol web rýchlejší. K tomu platí aj nevyplnený parameter alt=““. Alt parameter vždy zatextujte kľúčovým slovom alebo kľúčovou frázou. Rozhodne to pridá na hodnote PageRanku a aj web bude rýchlejší. To ocenia návštevníci.
Súbor robots.txt máte vyplnený správne a nevyžaduje žiadne úpravy.
Nadpisy H:
h3>HERZLICH WILLKOMMEN</h3 Je správne takto:
h3 class=“elementor-heading-title elementor-size-default“>Herzlich willkommen</h3. Všetky typy nadpisov H sa píšu napríklad h2>Für sie. Bez bodky na konci (ja musím gramatiku dodržať kvôli textom na blogu). Ale ak chcete aby sa na webovej stránke zobrazovali veľkým písmom, treba použiť definíciu „uppercase“.
h2>Für SIE
h2>Für IHN
h2>Fürs KIND
už máte na spodu definované ako. Textovo rovnaké, ale majú inú H definíciu. Tri nadpisy na vrchu a tri nadpisy dole na stránke.
h3>Für SIE
h3>Für IHN
h4>Fürs KIND
Treba trocha pouvažovať nad stratégiou kľúčových slov a fráz v nadpisoch H. Nadpisy H2 sú po H1 nadpise tie najdôležitejšie. Nadpis H1 má byť len jeden aj to má byť ako prvý v poradí. Prehľadávače čerpajú kľúčové slová a frázy z nadpisu H1 a nadpisov H2. Nadpisy spoločne s textami „p“ robia PageRank celému webu. Nadpisy H2 majú obsahovať kľúčové slová ktoré očakávame, že sú vyhľadávané a sú aj „správne použité“ na našom webe. Určite to nie sú: Für SIE, Für IHN.
Všetky nadpisy H sa zapisujú takto: Prvé písmenko veľké a ostatné malé. Ak chcete veľký text na zobrazenie použite „uppercase“ z ponuky šablóny. Optimálny počet všetkých nadpisov H na jednej URL adrese je maximálne 18.
Audit serverových nastavení

Aj tu je treba veľmi zapracovať na precíznych hodnotách zápisov v súbore htaccess. Bez potrebných hodnôt je to veľmi obtiažne dostať dobré hodnotenia Page Rank.

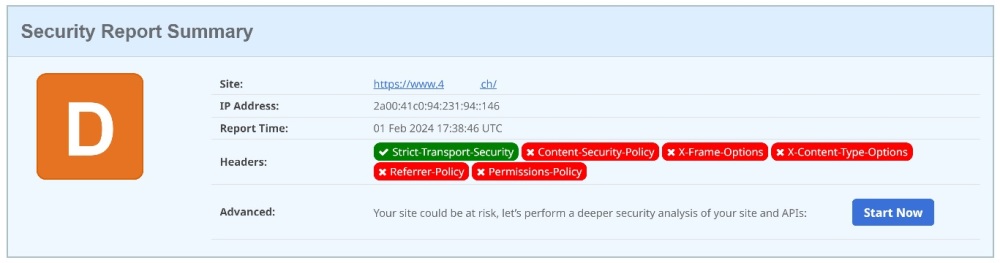
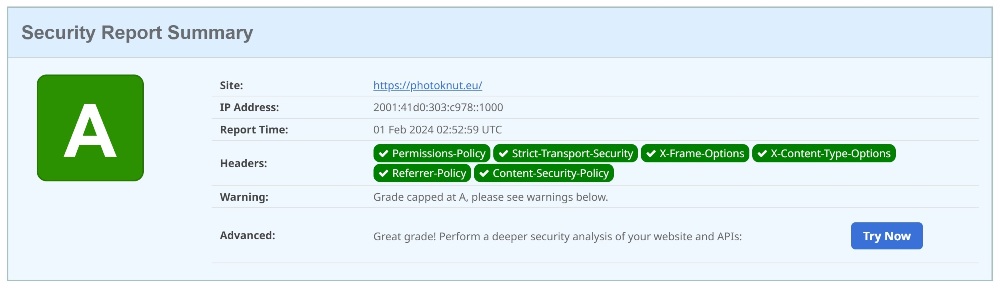
Klikni pre zväčšený náhľad optimalizácii serveru
Nemusí to byť absolútne A+ ale aspoň to bude spĺňať všetky podmienky. Samozrejme ak web nie je e-shopom, tam je skôr priorita mať A+ kvôli klientom a ich bezpečnosti platieb kartami.
Audity webu sa robia dlho, napríklad tento web som rozoberal skoro 6 hodín. Takže prejsť všetky tie úskalia dá svoju námahu, aby bola jedna doména zaradená vyhľadávačmi do skupiny „potrebných“ a vyhľadávaných webov. Určite sa naučíte mnohé definície o ktorých ste nevedeli, že je nutné ich definovať korektným spôsobom.
Pre vás pripravil: Pavol Knut Navrátil