Pagespeed insights test je online nástroj na testovanie webových stránok, no nie všetci úplne rozumejú zobrazeným výsledkom. Preto píšem tento článok, lebo mnohí sa na mňa obracajú čo s tým. Tento nástroj je hlavne určený pre zlepšenie rýchlosti webu a rýchlosť sa odvíja od vlastností súborov. Preto dnes poukážem na najčastejší problém ktorému rozoberieme to, čo nie je v teste vidieť.
Na prvý pohľad Pagespeed insights test vám ukazuje najrôznejšie hodnoty ktoré je treba poupraviť tak, aby spĺňali kritériá. Je však jedno miesto ktoré síce identifikuje Pagespeed insights test, ale už vám neukáže riešenie. Na to musíte prísť sami, ako to urobiť. Ten kto pozná WordPress CMS, alebo aj iné CMS, tiež nemusí vedieť dokonale riešenia. Aj keď sú mnohokrát prosté ba až jednoduché na úpravu.
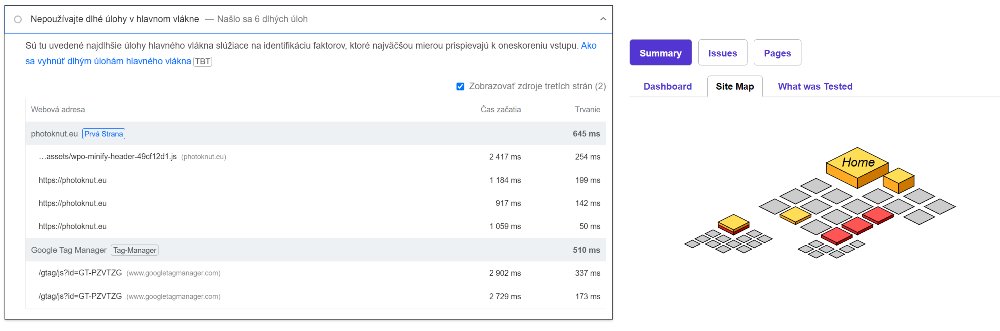
Na príklad problém má nadpis: „Nepoužívajte dlhé úlohy na vlákne.“ Ide o súbory ktoré zabraňujú zobrazeniu webu v prehliadači. Takže ich čas sa nutne predlžuje. Ako vidieť dole nižšie na obrázku, Pagespeed insights test vyznačí len doménu a už nevyznačí súbor ktorý má problém. V pravo (z iného testeru) však ten problém identifikovať je možné. Ide o súbory CSS ktoré majú alebo aj nemajú správne zapísané hodnoty. Preto ani online tester Pagespeed insights test nemôže identifikovať problém.
Pagespeed insights test – Nepoužívajte dlhé úlohy na vlákne
V každom prípade chybný CSS súbor sa nadväzuje napríklad aj na Googletagmanager alebo aj iné analytické scripty ako napríklad Hotjar. Je to tým, že takýto analytický skriptovací program nevie odignorovať chybu v CSS súbore a preto nemá inú možnosť, len zdržovať zobrazenie kým chybu nepreskočí. Toto zdržanie sa potom prejaví v hodnotení ako na obrázku: „Nepoužívajte dlhé úlohy na vlákne.“

Rovnako zaujímavé je ako to teda vyriešiť? Niekomu je téma neriešiteľná a niekomu jednoduchá. Takže nech to nezdržujem. Stačí opraviť CSS súbory aby nemali žiadne nedostatky a ešte vyriešiť Javascripty. Pri Javascriptoch ide o zápisy typu style id= a podobné nedostatky v poveloch v zdroji html, chyby ktoré ste vytvorili pri vytváraní položiek. Štýly Css naopak by mali dosahovať úrovne „Platná informácia CSS“.
Vysvetlivka Pagespeed insights test
Zároveň v ľavo je obsah testu z Pagespeed insights test a poukazuje na 6 súborov ktoré majú technický problém. Ukazuje tiež časy začatia načítavania a trvanie načítania súboru. V pravo sa nachádza grafické znázornenie problému, z iného testovacieho nástroja. Ale nebuďte v omyle. To nie je znázornenie xml mapy webu. Teda nie sú to dobré a chybné XML súbory. Je to strom pre rozloženie ako moc ďaleko alebo blízko sa chyby nachádzajú v základnej štruktúre webu.
Nezabúdajte však na jednu záverečnú a podstatnú informáciu. Každým „update“ či už samotnej šablóny alebo „pluginu“, môže dôjsť ku zmenám. Preto po každom „update“ robte test a ak sa vyskytne nedostatok vždy sa snažte problém opraviť čo najskôr. K tomu patrí aj môj článok o SEO optimalizácii webu ktorý odporúčam tiež prečítať. Neodkladajte nápravu s odôvodnením, „však počkám na ďalší update, možno to vyriešia“.
Pavol Knut Navrátil