Rýchlosť webu sa odvíja od mnohých ukazovateľov a povelov, ktoré je nutné ladiť. Ladiť tak, aby na seba nenarážali, ale aby boli v symbióze a neprekážali si navzájom. O tom sú koniec koncov všetky tie webové predpisy, ktoré nás k tomu nútia, aby to bolo to najlepšie riešenie. O tom ako postupovať, vysvetľujem najjednoduchší postup v krátkom obrázkovom článku.
Rýchlosť webu má postupnosť
Rýchlosti webových stránok sa začínajú správnym smerovaním URL adresy webu. Teda presmerovanie domény na URL adresu, ktorú budeme používať. Čím je URL kratšia, tým je lepšia. Nezabúdajme, že za lomkou bude vždy ešte niečo dopísané. Napríklad /kontakt/ alebo /nazov-clanku/ alebo pod priečinok a názov. Takže vždy je pravidlo, čím kratšie tým je lepšie prostredie pre web.

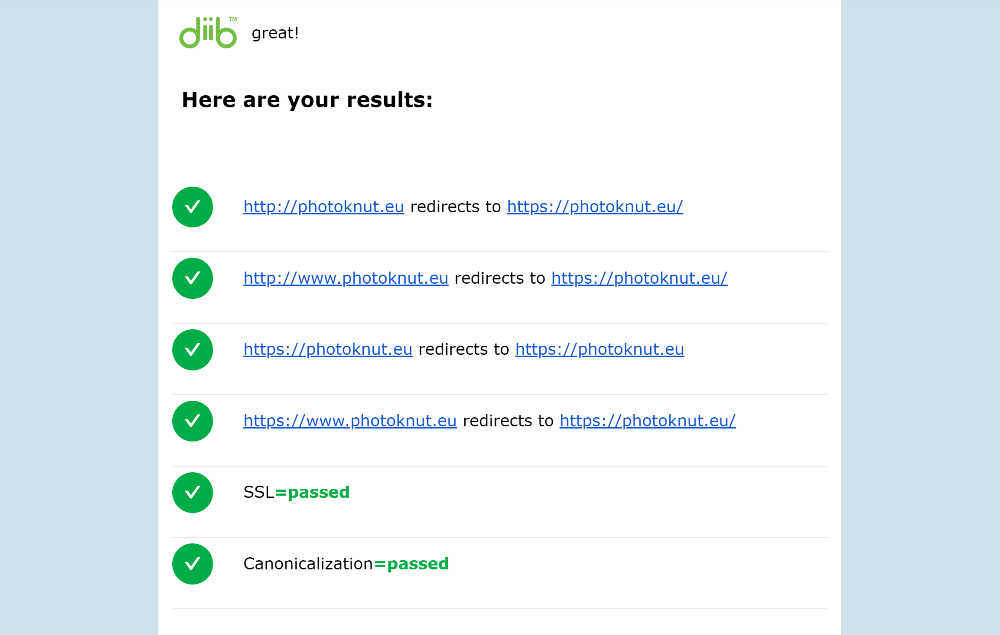
Na obrázku je doména photoknut.eu presmerovaná na používanú URL s https. Teda https://photoknut.eu/ a túto adresu oficiálne používam. Ako vidíte na obrázku, tak je aj https presmerovaná na samú seba. Certifikát SSL je správne zapísaný a URL je vhodne kanonická.
Ďalším atribútom pre vhodnú rýchlosť webu sú JavaScript a CSS súbory, fonty WOFF a všetky externé súbory. K tomu patrí aj veľkosť, teda počet DOM elementov.

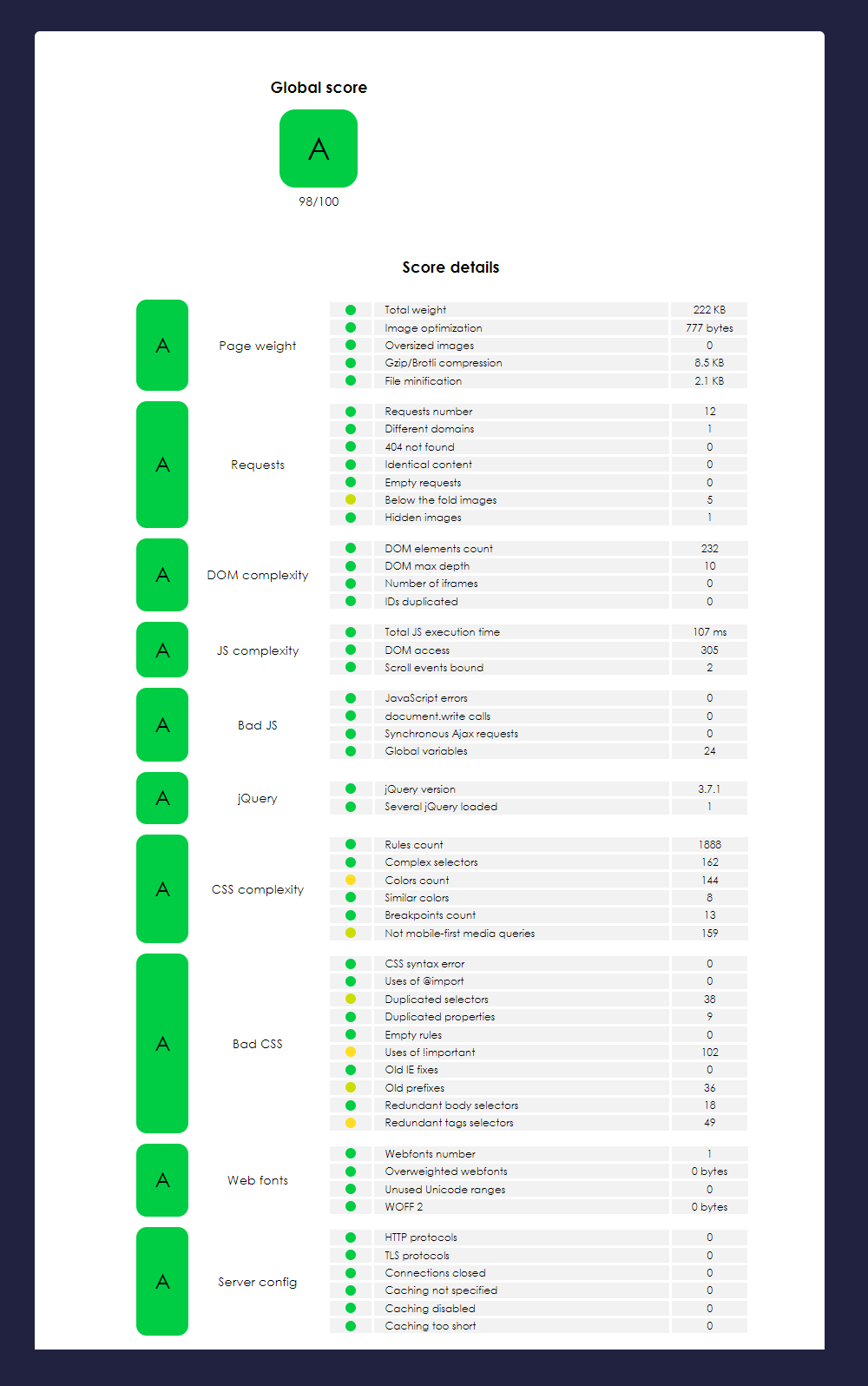
Veľký náhľad obrázka Yellow lab Tools.
Samozrejme ide aj o ich nadmerný počet, ale ide aj o to, v akom poradí sú načítané prehliadačom. Poradie vieme ovplyvniť príkazovými značkami. Nuž a ešte sú tu aj chyby v súboroch ktoré mnohé spomalia. Takže čím viac bezchybných povelov tým lepšie.
Rýchlosť webu napovie Pagespeed test
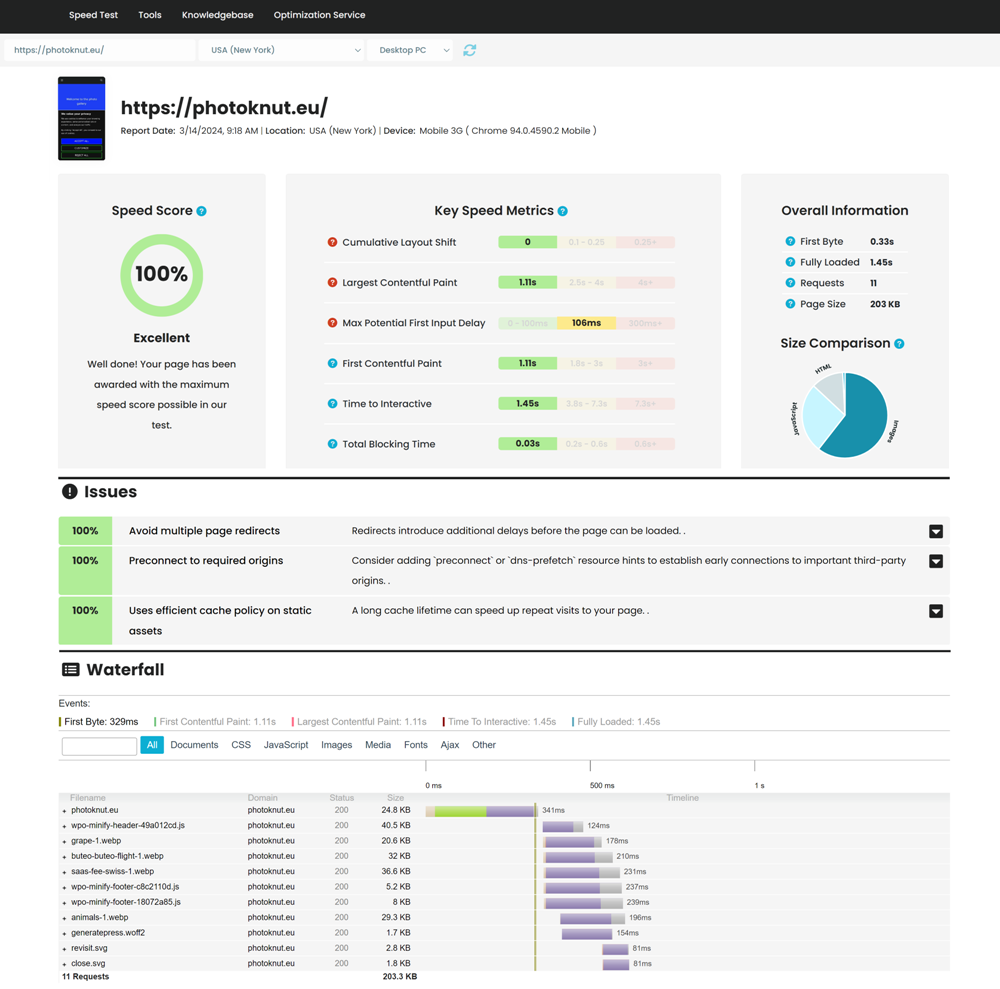
To ako ladiť nám napovie pagespeed test. Samozrejme nie je to stopercentne isté, preto ladenie robíme rozvážne a s trpezlivým prístupom.

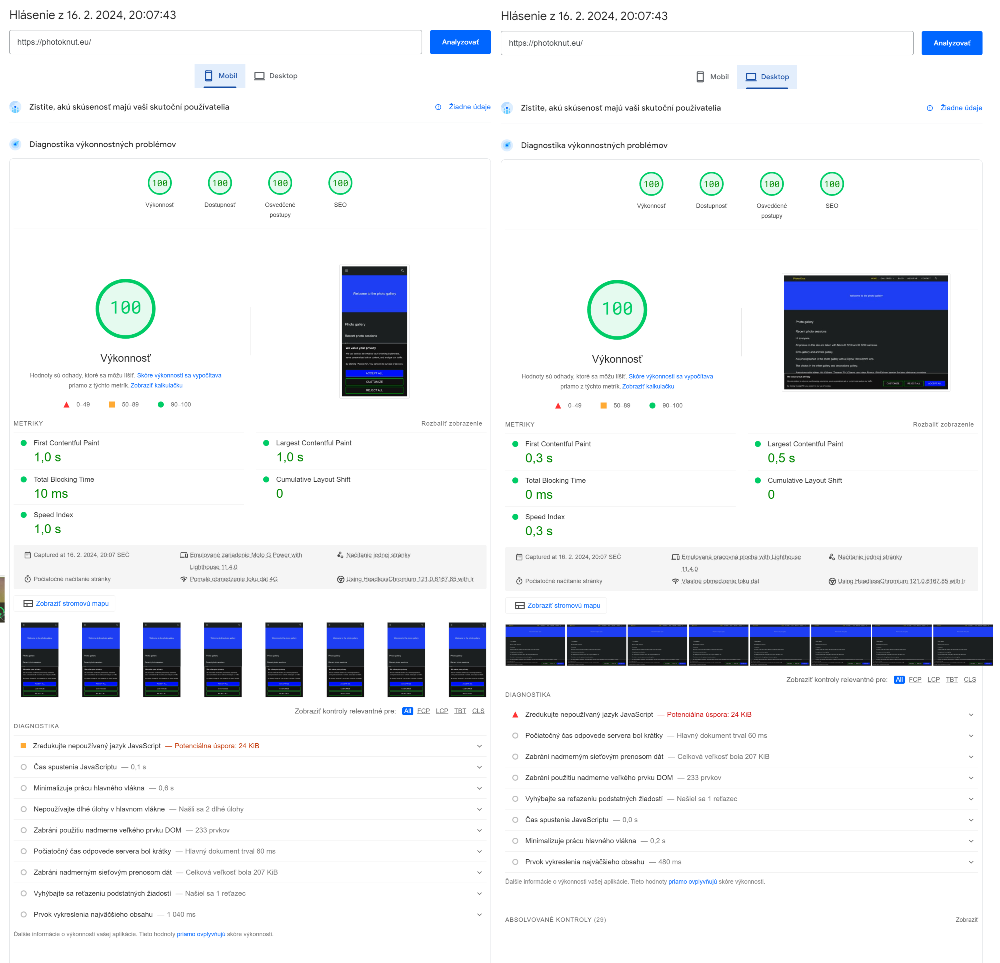
Veľký náhľad obrázka PageSpeed Insights.
Musíme mať na zreteli, že používame aj cache takže vždy po každom kroku úprav musíme cachce vyprázdniť, aby nám test ukázal správne načítanú hodnotu. Pagespeed môžeme merať niekoľkými nástrojmi súčasne po sebe. Výsledky by mali byť takmer rovnaké.
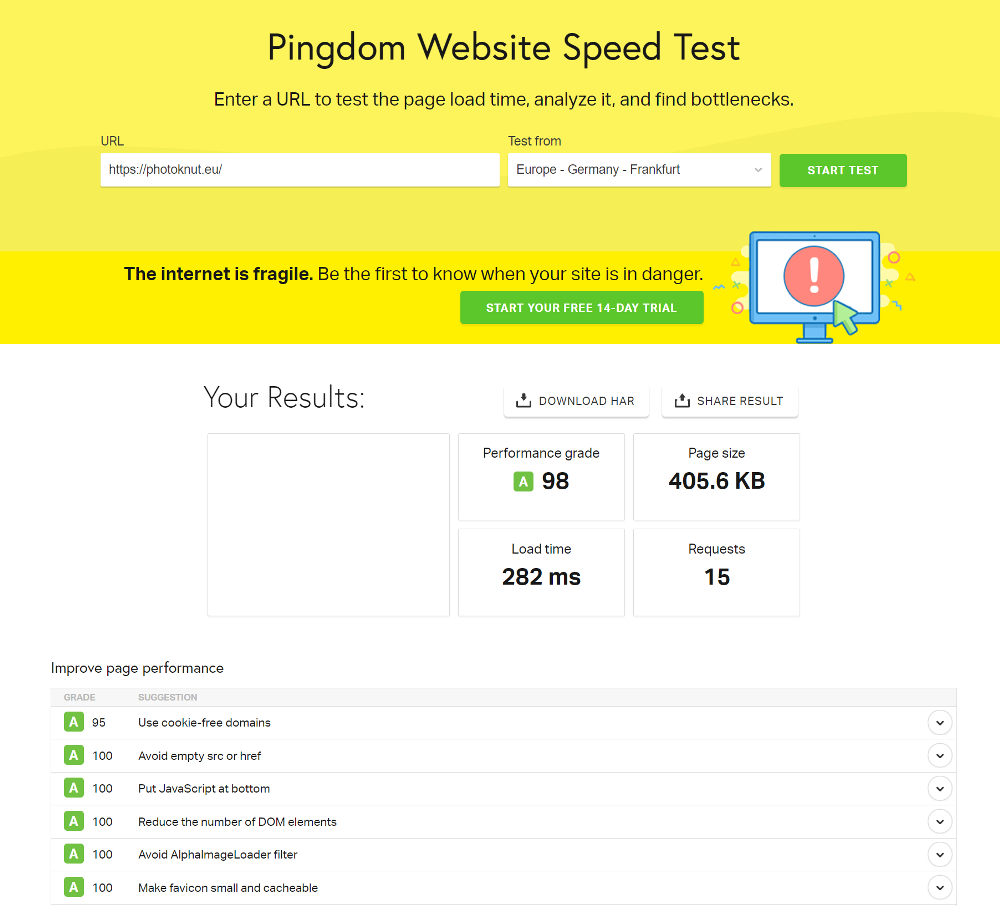
Ďalším ukazovateľom je Pingdom test. Ten nám ukáže čo všetko je treba vylepšiť, oproti už urobeným testom, teda od zníženia DNS požiadaviek, až po úpravy vypršania doby hlavičiek.
Veľký náhľad obrázka Pingdom test.
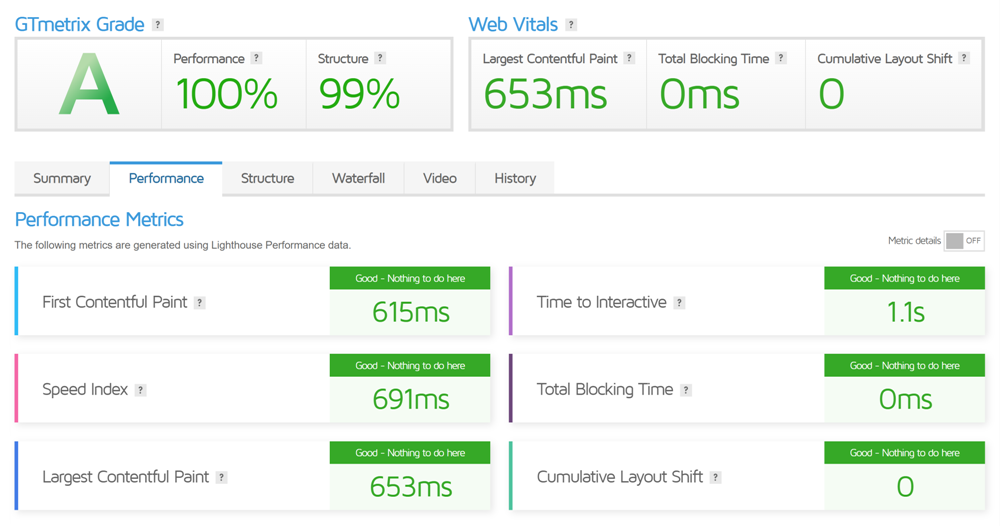
To všetko si overíme, alebo potvrdíme testom GT Metrix. Nie vždy budú hodnoty rovnaké, tak preto sa isto nezbláznime. Vždy je treba uvažovať, že testy majú svoje bežné odchýlky.

Veľký náhľad obrázka GTMetrix.
Napríklad odchýlky pri Giftofspeed oproti GTMetrix testovaniu. Rozdiely tam sú, no tie sú spôsobené rozdielnym trasovaním testu.

Veľký náhľad obrázka GiftofSpeed.
To sa týka hlavne toho ako spoľahlivo sa načítavajú jednotlivé súbory z webu. Lebo nie vždy je to super rovnaká hodnota. Niekedy vypadne niektorý JavaScript alebo CSS súbor z testu.
Samostatný ukazovateľ rýchlosti webu
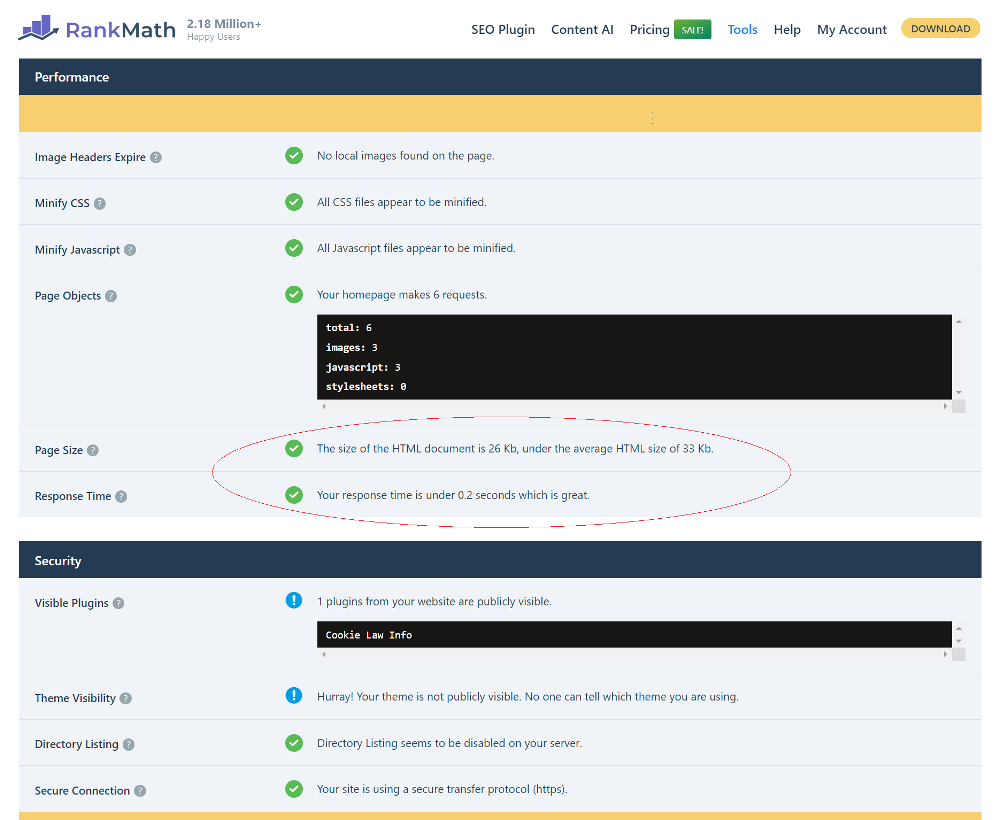
Tu nám to ukáže RankMath test ako rýchlo je načítaný zdrojový kód a aký je veľký. Zhruba do 33Kb je zdrojový kód optimálny pre čítanie robotmi.

Veľký náhľad obrázka RankMath test.
Podmienka HTML zdroja je vyznačená v červenom krúžku a aj čas interakcie.
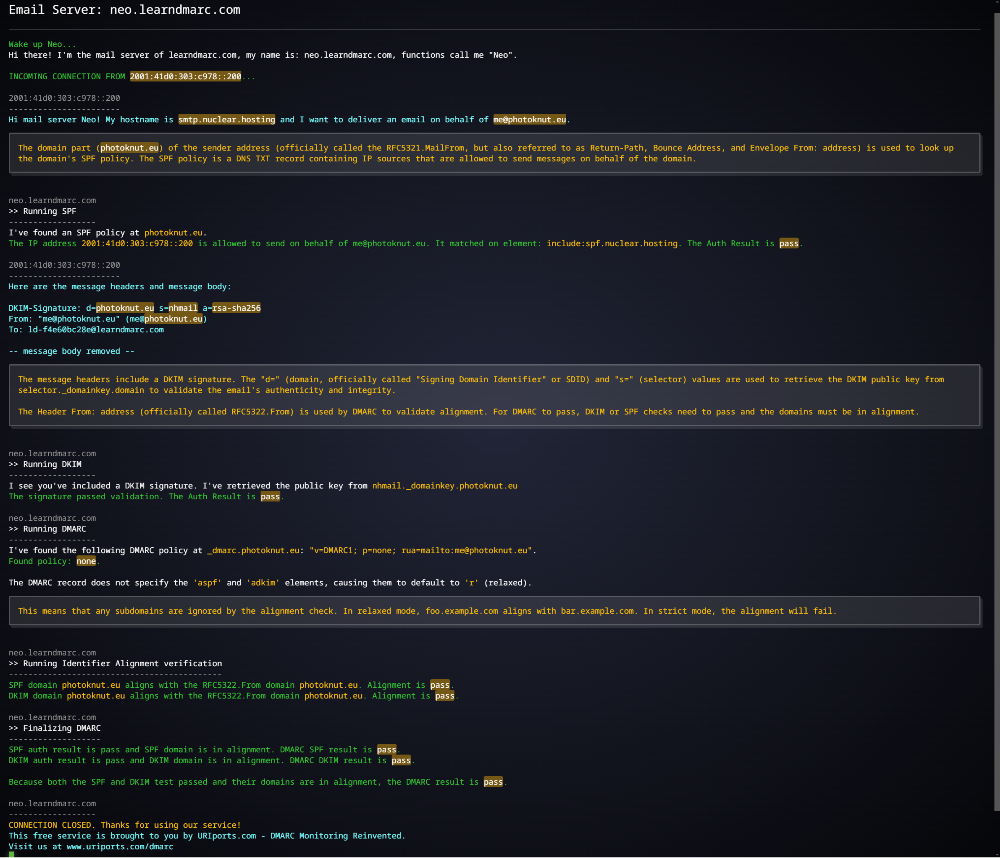
Na záver, aj keď to už nepatrí do kategórie pre rýchlosti webu je správne nastavenie DNS záznamov pre emailové služby.

Veľký náhľad obrázka nastavení DNS záznamov pre emaily.
Dobre zapísané DNS záznamy sa nám odmenia tým, že nám naše emaily nebudú padať do spamových stránok príjemcovi. Ako posledný a dlhodobý ukazovateľ je Ahrefs.

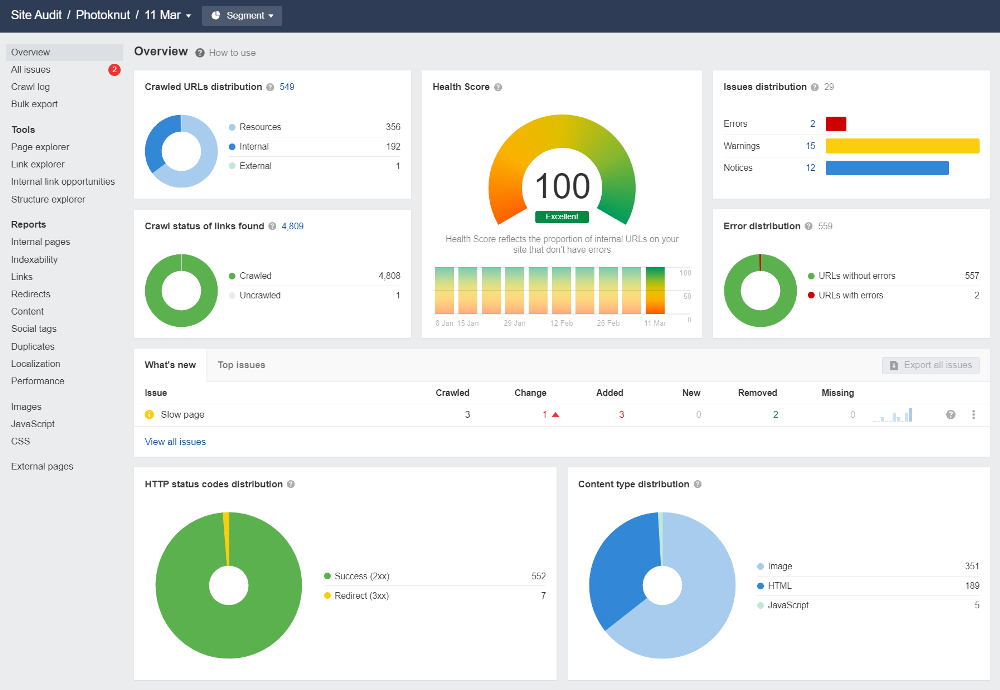
Veľký náhľad základných štruktúr Ahrefs.
Ten nám permanentne zaznamenáva všetko, čo sa na našom webe deje za našej neprítomnosti. Nie je to tester, takže hodnoty sa zaznamenávajú dlhodobo. Tu vidíme ktoré obrázky sú priveľké pre webové stránky, aj ako rýchlo sa jednotlivé URL načítavajú a mnoho ďalších dôležitých informácii. Tie dve červené chyby nie sú veľké, v princípe ide o to, že nepoužívam definíciu x default.
Pripravil pre vás Pavol Knut Navrátil