Audit webu tak ako ho vykonávam ja, je to najjednoduchšie riešenie určovania nedostatkov na webe. Vaše pozície vo vyhľadávaní môžu byť odrazu vyššie a to všetko bez reklamy a zdieľania na sociálnych sieťach. Aby sme porozumeli pojmu audit webu, je nutné poznať jazyk html, css, js a pravidlá html, aj dôvod prečo to urobiť správne.
Nemôžete namietať, že veď všetko sa píše v php jazyku. Výsledok je aj tak html zdrojový kód, ktorému nestačí len tak porozumieť. Obidva jazyky treba nie len ovládať, ale aj chápať procesy akým zdrojový kód preliezajú roboty prehliadačov a prehľadávačov zároveň. O kaskádových štýloch a skriptoch nepíšem, pretože tu ide len o programovanie zobrazovania webu a to nie je na dnešnom programe.

Postupy pre audit webu
Ja začínam zobrazením zdrojového kódu na indexe. Postupujem od prvého príkazového riadku až po uzatvárací koncový tág. Tu všade kontrolujem od štruktúry zadaní či sú vo vhodnom poradí, až po kontrolu uzavretia koncových tágov každého príkazného riadku. Nie len to. Kontrolujem techniky zápisov obrázkov, prázdne nevyplnené title obrázku, alty, ale aj správnosť názvu obrázka. Teda rovno SEO pre obrázkové vyhľadávače. Kontrolujem aj aktuálnu veľkosť obrázkov aby zbytočne nedochádzalo k zvýšenému prepočítavaniu pomeru strán.
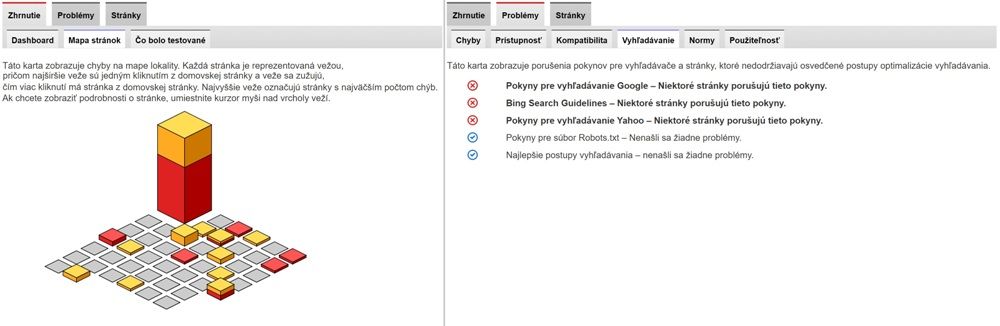
V zdrojovom kóde je audit webu viac ako nutnosť, lebo mnohokrát sa objavujú síce na pohľad drobnosti. V závere sú to fatálne chyby ktoré obmedzujú správnu funkčnosť webu. Nehovorím teraz o zobrazovaní v grafickom podaní. Hovorím o chybách pre ktoré potom roboty majú sťažené indexovanie celého obsahu webu. Na pomoc mám rad technických programov, ktorých v mnohých postupoch musím využívať, aby bol môj audit opraviteľný podľa noriem.
Ďalšia položka pre audit webu
Nasleduje kontrola kontrastných pomerov v grafickom podaní. Ak si neuvedomuje grafik, že weby navštevujú aj slabozrakí alebo aj nevidiaci, tak to je presne to o čom teraz píšem že kontrolujem tiež. Pre niekoho je to banálny problém a vôbec sa tým nezaoberá, pretože pre niekoho je krása grafiky prednejšia, alebo si myslí že téma webu nie je zaujímavá pre slabozrakých. Opak je však vždy pravdou.
Mať web aj pre vrstvy návštevníkov bude vždy dôležitá. To sa týka napríklad rôznych tlačidiel na rozkliknutie ďalšej položky. Zväčša sú tlačidlá primalé aj pre palec na mobilnom telefóne. Do tohto procesu kontroly patrí aj kontrola správnej funkcie súborov fontov, ich počet alebo priam ich nepotrebnosť. Za nedodržanie kontrastných pomerov ale aj chýb vo fontoch, udeľujú prehľadávače penalizácie najrôznejších významov.
Htaccess súbor podlieha tiež auditu
Ako mnohé weby aj tu sú neskutočné nedostatky zapríčinené ľahostajným prístupom alebo celkovou nevzdelanosťou o tom, ako a čo zapisovať do súboru. Ak k tomu pripočítam, že mnohé weby používajú kešovacie pluginy, tak o to viac je zodpovednejšie kontrolovať auditom webu hotové nastavenia a ich správnosť. Audit webu nie je o trafení. Ide o to čo kešovať a čo nie je potrebné vkladať do keš programu. Mnohé závisí od použitia webu.

Či ide o bežný web alebo o e-shop. K htaccess súboru patrí bez pochybností aj súbor robots txt. Aj tu musí dôjsť ku kontrole, aby neboli zakázané cesty k súborom ktoré chceme indexovať a ktoré indexovať nechceme. Ale aj to ako to je zapísané je dôležité, lebo aj tu platí hierarchia postupnosti. Samozrejme toho čo kontrolujem je ďaleko viacej, ale je zbytočné to rozpisovať podrobnejšie. To už patrí do skupiny SEO pre vyhľadávače.
Čo si vyžadujem pre audit webu
Nato aby som mohol vykonávať svoju plánovanú prácu vyžadujem si plný prístup k ftp a samozrejme administračné rozhranie. Bez ftp prístupu nemá zmysel sa púšťať do akejkoľvek činnosti. Ftp prístup je veľmi dôležitá súčasť. Ide o zmeny a zásahy v súboroch ktoré len treba pozmeniť, aby správne fungovali. Tieto zmeny je nutné vykonať len na základe toho že pri tvorbe webu bolo používané nesprávne formulované príkazy. Tieto ostali vytvorené v samotných stránkach, takže meniť ich netreba ale len prepísať definíciu na platný povel. Mnohé css povely sú totiž prehliadačmi ignorované ale aj tak zobrazené.
Po takýchto ukážkových chybičkách webmastra je to drobná systematická práca skúmania daného procesu. Zapísať tak správnou definíciou css je nevyhnutné. Samozrejme nie je to len o css ale opäť je tu aj javascript a aj fonty woff a množstvo svg obrázkov. To všetko je treba ladiť. Žiaľ, je to treba robiť tak, aby sa koncept webu nezmenil od pôvodného dizajnu ktorý už bol niekým vytvorený. Takže robiť opravy a úpravy potom súvisí aj s rýchlosťou webu ktorú testujeme od pagespeed a lighthouse až po rôzne iné nástroje internetu. Samozrejme všetko sa odvíja od dohodnutej činnosti, takže riešenia môžem aj vyhotoviť a môžem byť nezávislý od prevedenia opravy.
Na záver Auditu webu
V závere vyhotovím kompletné chybové miesta, popíšem ich kde sa nachádzajú a je na webmastrovi aby chyby opravil. Čoho sa vyvarovať, alebo čo je vhodnejšie vypustiť zo zdroja, aby bol web svižnejšie reagujúci na kliknutie z vyhľadávača (LCP) či priamo na kliknutie na webe. Ak potrebujete audit webu, píšte adresu do emailu v položke kontakt a aby ste sa ma nepýtali na cenu, tak vám napíšem takto: Som len súkromná osoba (27 rokov robím len html) a nie som firma, takže ja si cenu nestanovujem, lebo pre mňa cena neurobí lepší výsledok auditu.
Cenu si musíte premyslieť vy po mojom výkone, na koľko bude pre vás môj výkon hodný odmeny. Robím to preto takto, lebo ja nerozlišujem či ste bohatý e-shop, alebo malá nezisková organizácia, či len malý obyčajný web. Všetko robím ako najlepšie viem a tak to aj podám ďalej vo výsledku. Aby bolo všetkým jasné, tak ja weby neopravujem a nezasahujem do ich vzhľadu. Na to máte toho webmastra, ktorý vám web vytvoril. Ďakujem za každé ohodnotenie mojej práce pre vás.
Pavol Knut Navrátil